· Matthew Harvey · Casestudy · 3 min read
Making Filmfront - Supabase is everything in one.
Casestudy about building movies website with Typescript, Nextjs and Supabase.

Making Filmfront - Supabase is Everything in One
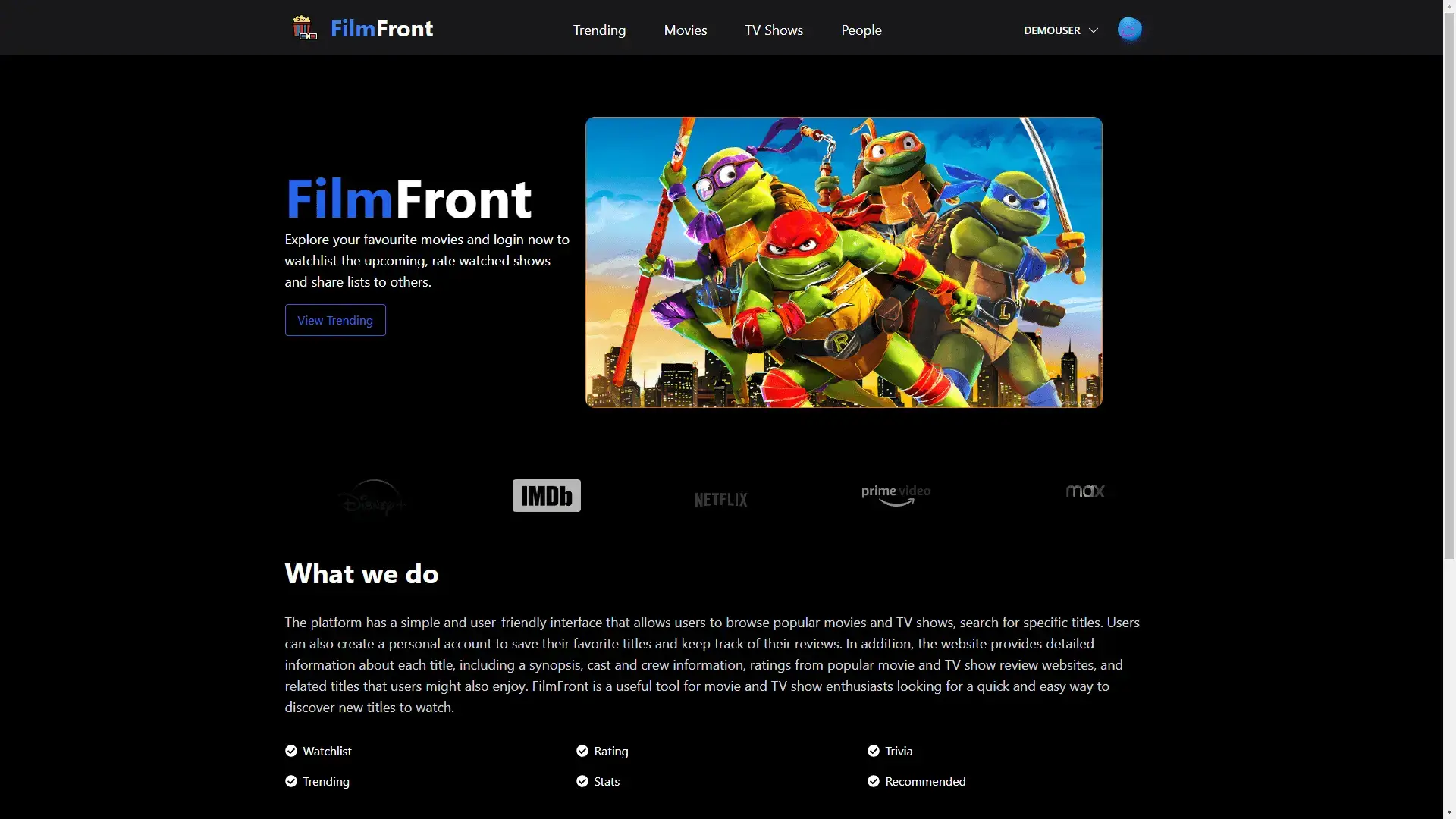
Welcome to the in-depth case study of building Filmfront, a fully functional movies app, using TypeScript, Next.js, and Supabase. In this journey, we will explore how Supabase played a pivotal role in creating an all-encompassing solution for our movie application.
Introduction
Building a modern web application involves careful consideration of technologies that not only enhance development speed but also contribute to scalability and maintainability. Filmfront aimed to provide users with a seamless experience for discovering, tracking, and enjoying their favorite movies.
Technologies Used
- Typescript: Leveraging the power of static typing for a more robust and scalable codebase.
- Next.js: The React framework that facilitates server-side rendering, efficient routing, and simplified development.
- Supabase: The star of our stack, acting as the all-in-one backend solution for data storage, authentication, and real-time capabilities.
- React: The popular JavaScript library for building user interfaces, integrated seamlessly with Next.js.
- Tailwind CSS: A utility-first CSS framework that helped us design a responsive and visually appealing user interface.
The Journey Begins
Setting Up the Project
The first step involved initializing a Next.js project with TypeScript support. This laid the foundation for our frontend application. We then integrated Tailwind CSS to streamline the styling process, enabling us to create a visually stunning user interface.
Harnessing the Power of Supabase
With the frontend in place, attention turned to the backend. Supabase became the obvious choice for its simplicity and comprehensive feature set. Setting up a Supabase project allowed us to leverage its PostgreSQL database, authentication system, and real-time capabilities effortlessly.
Data Management with Supabase
Storing and managing movie data was a breeze with Supabase. The relational database allowed us to define custom tables to store information about movies, genres, and user preferences. The ability to query and retrieve data with SQL made the integration seamless.
User Authentication
Supabase’s authentication system provided a secure and hassle-free way to manage user accounts. We implemented user sign-up, login, and password recovery functionalities with just a few lines of code. The authentication integration seamlessly tied into our Next.js application.
Real-Time Updates
One of the standout features of Supabase is its real-time capabilities. We implemented real-time updates for movie ratings and user reviews, providing a dynamic and engaging experience for our users. This feature, combined with Next.js, ensured that our application felt responsive and lively.
Conclusion
In conclusion, the journey of making Filmfront was a testament to the power and convenience of Supabase. The combination of TypeScript, Next.js, and Supabase allowed us to create a fully functional and visually appealing movies app in record time.
The ease of integrating Supabase into our stack, coupled with its robust features, makes it a compelling choice for future projects. Filmfront stands as a testament to the seamless synergy of these technologies, showcasing how Supabase truly is everything in one.
Feel free to explore the GitHub repository for the Filmfront project or live demo for hands-on experience and experimentation.